3. 웹 애플리케이션 개발 - HTML templating
* 결합과정 해결하기
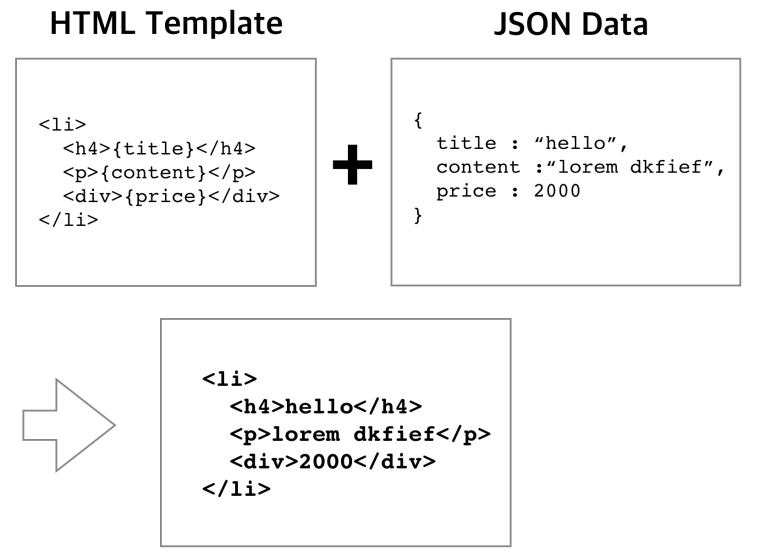
- HTML template과 JSON 결합
var data = { title : "hello",
content : "lorem dkfief",
price : 2000
};
var html = "<li><h4>{title}</h4><p>{content}</p><div>{price}</div></li>";
html.replace("{title}", data.title)
.replace("{content}", data.content)
.replace("{price}", data.price)
replace는 메서드 체이닝 방식으로 호출하면서 풀이를 할 수 있다. 이때, EL을 사용하면 더 효율적으로 사용할 수 있다.
[참고] https://jonsuh.com/blog/javascript-templating-without-a-library/
* HTML Template의 보관
아래와 같은 html 문자열을 어딘가 보관해야 한다. javascript코드 안에서 이런 정적인 데이터를 보관하는 건 좋지 않기 때문이다.
var html = "<li><h4>{title}</h4><p>{content}</p><div>{price}</div></li>";
1. 서버에서 file로 보관하고 Ajax로 요청해서 받아온다.
2. HTML코드 안에 숨겨둔다.
간단한 것이라면 HTML 안에 숨겨둘 수 있지만 숨겨야 할 데이터가 많다면 별도 파일로 분리해서 Ajax로 가져오는 방법도 좋다.
많지 않은 데이터는 HTML 안에 잘 보관해둔다.
* Templating
HTML 중 script 태그는 type이 javascript가 아니라면 렌더링하지 않고 무시한다.
아래 코드를 보면 type이 template인 것을 확인할 수 있다. 따라서 탬플릿 코드를 숨겨서 보관할 수 있다.
<script id="template-list-item" type="text/template">
<li>
<h4>{title}</h4><p>{content}</p><div>{price}</div>
</li>
</script>
이렇게 id값을 이용해서 javascript에서 가져온다.
var html = document.querySelector("template-list-item");
이후 작업은 replace 해주면 된다.
* 실습 코드
var data = [
{title : "hello",content : "lorem dkfief",price : 2000},
{title : "hello",content : "lorem dkfief",price : 2000}
];
//html 에 script에서 가져온 html template. 문자열로 뽑아온다.
var html = document.querySelector("#template-list-item").innerHTML;
var resultHTML = "";
for(var i=0; i<data.length; i++) {
resultHTML += html.replace("{title}", data[i].title)
.replace("{content}", data[i].content)
.replace("{price}", data[i].price);
}
document.querySelector(".content").innerHTML = resultHTML;
'BoostCource > Front-end' 카테고리의 다른 글
| [FE] 04. 배열의 함수형 메소드 (0) | 2018.08.05 |
|---|---|
| [FE] 03. Tab UI (0) | 2018.07.28 |
| [FE] 03. Event delegation (이벤트 버블링) (0) | 2018.07.28 |
| [FE] 03. DOMContentLoaded, load (0) | 2018.07.28 |
| [FE] 03. 디렉토리 구성 (0) | 2018.07.28 |