3. 웹 애플리케이션 개발 - 크롬 개발자도구 사용하기
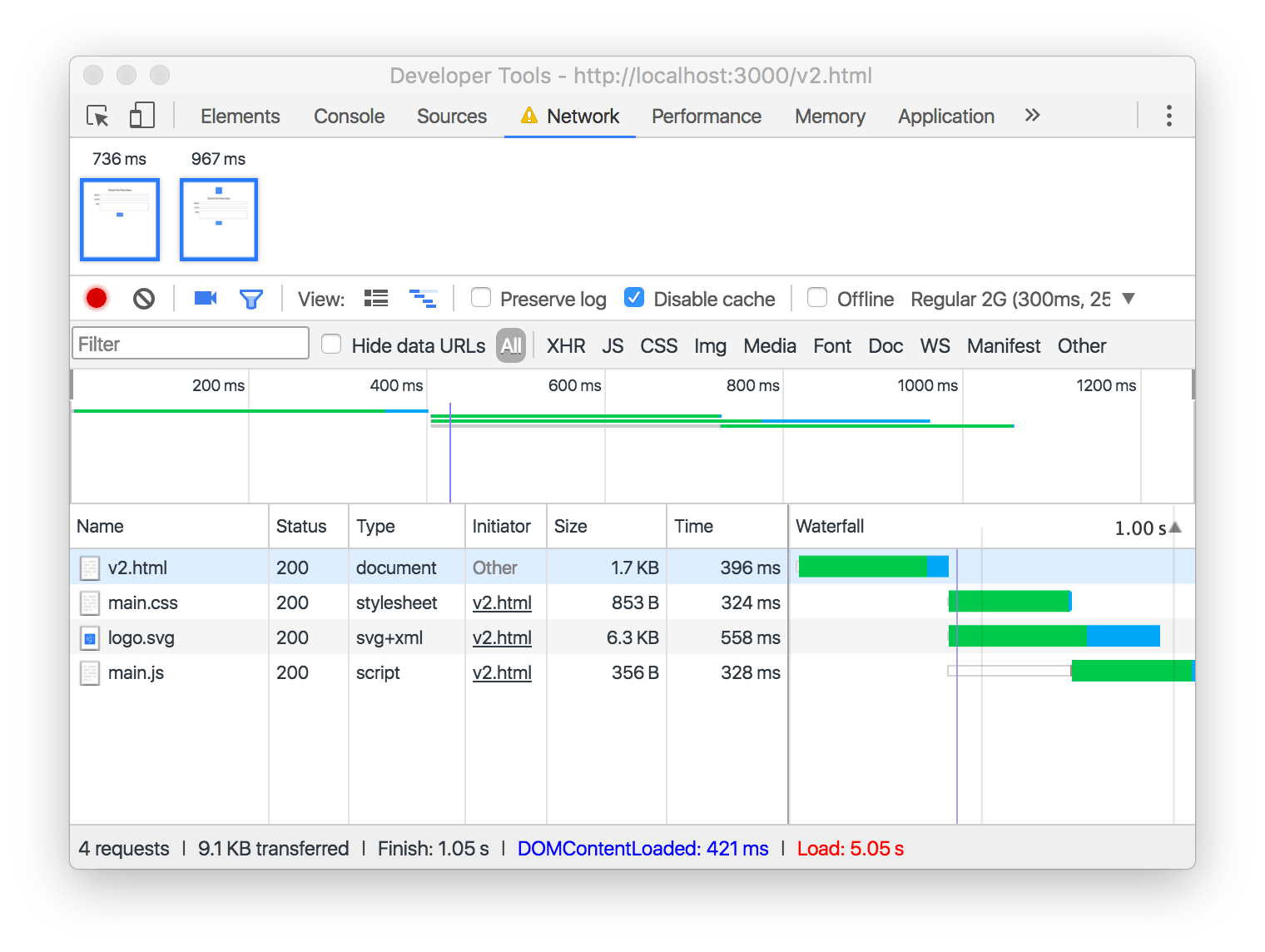
1. 크롬 개발자 도구의 네트워크 패널
-
크롬 개발자도구는 여러 가지 기능을 제공한다.
-
녹화기능을 통해서 HTML, CSS, JavaScript, image파일을 내려받는 상황을 알 수 있다.
-
흔히 겪는 404와 같은 응답 오류에 대해서 문제를 쉽게 찾을 수 있다.
-
얼마나 서버로부터 응답이 걸리는지 알 수 있다.
-
성능개선을 위해서 진단할 수 있는 도구 역할
-
다양한 탭을 통해서 XHR, JS 등 통신 항목만 추려서 그 결과를 확인할 수 있으므로, 디버깅을 쉽게 할 수 있다.
-
Name, status, type과 같은 항목을 내 맘대로 설정해서 노출할 수 있다.
-
전체적으로 HTTP통신과정에서 생기는 문제는 여기서 대부분 실마리를 찾을 수 있다.
[참고] 구글 가이드
https://developers.google.com/web/tools/chrome-devtools/?hl=ko#network

* 크롬 개발자도구를 통해서 네트워크 관련 사항 디버깅
웹 개발을 하다 보면 Ajax와 같은 요청처리에 대해서 문제가 생길 수 있다. Ajax 통신에서 로직이 문제인지, 아니면 서버 쪽의 문제인지 등 궁금할 때가 많다. 이런 부분을 소스코드 상으로는 디버깅을 할 수 없기 때문에 크롬 개발자 도구를 이용하는 것이 좋다.
또한, 크롬 개발자도구의 네트워크 패널은 성능에 대한 진단을 할 때도 유용하게 사용할 수 있다.
'BoostCource > Front-end' 카테고리의 다른 글
| [FE] 03. 디렉토리 구성 (0) | 2018.07.28 |
|---|---|
| [FE] 03. Web Animation 활용 (0) | 2018.07.27 |
| [FE] 03. Ajax 응답 처리와 비동기 (0) | 2018.07.27 |
| [FE] 03. DOM API 실습 (0) | 2018.07.26 |
| [FE] 03. JavaScript 배열, 객체 (0) | 2018.07.19 |